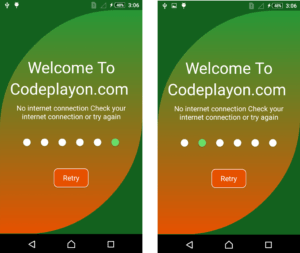
Android dotted progress bar example
Android Dotted Progress Bar
In this article am learning how to use a Dotted Progress Bar in android. To create a good UI for Android and used it to many more type. like as a splash screen, API calling and more option to use it I improve your UI in android.
Step 1: Start Android Studio
Step 2 : Create a New Project Project Click On ==> File ==> NEW ==> New Project
Step 3: After create on your project open your java file and XML file and you can just copy the code and paste on your file and run your project.
Step 4:- Open our App Base build.gradle and add Library.
compile 'com.android.support:appcompat-v7:28+'
compile 'com.android.support:design:28+'
compile 'com.android.support:support-v4:28+'
compile 'com.github.igortrncic.dotted-progress-bar:library:1.0.0'
here I am using a Github library to create a dotted progress bar
compile ‘com.github.igortrncic.dotted-progress-bar:library:1.0.0’
After complete these step add a dotted image in your res drawable file
Step 5: Open your Main.xml file and these code in your XML file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/Welcome"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="40dp"
android:textColor="@color/text"
android:gravity="center"
android:text="Welcome To Codepplayon.com"/>
<com.trncic.library.DottedProgressBar
android:id="@+id/progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="30dp"
app:activeDot="@drawable/active_dot"
app:dotSize="29dp"
app:inactiveDot="@drawable/inactive_dot"
app:jumpingSpeed="250"
app:spacing="15dp" />
</LinearLayout>
Step 6: Open your mian.java file and add these code in your java file
public class Splece_Screen extends AppCompatActivity{
DottedProgressBar bar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splece__screen);
bar = (DottedProgressBar) findViewById(R.id.progress);
bar.startProgress();
// used startProgress(); method whare you can used to start progress bar
//and used stopProgress(); whare you can stop your progress bar
bar.stopProgress();
}