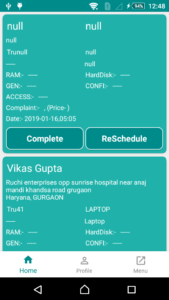
Android Working with Bottom Navigation
In this artical, i am share Android Bottom Navigation . Android Bottom Navigation stays at the bottom of the screen providing navigation between top-level views in the app. This is introduced in a design support library with backward compatibility. Bottom Navigation should be used when the app has three to five top-level navigations.
Bottom Navigation
The Bottom Navigation can be easily added using BottomNavigationView component. You have to use gravitation or relative attributes to make it appear at the bottom of the screen.
Step 1 : First one to Start Android Studio
Step 2 : Seconds step to Create a New Project Project ClickOn ==> File ==> NEW ==> New Project
Adding Dependencies
- Come inside app level build.gradle file and add the following dependencies.\
-
dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', { exclude group: 'com.android.support', module: 'support-annotations' }) compile 'com.android.support:appcompat-v7:28.+' compile 'com.android.support.constraint:constraint-layout:1.0.2' compile 'com.android.support:design:28.+' compile 'com.android.support:support-v4:28.+' compile 'de.hdodenhof:circleimageview:2.1.0' compile 'com.android.volley:volley:1.0.0' compile 'com.joanzapata.iconify:android-iconify-fontawesome:2.1.+' compile 'com.android.support:cardview-v7:28.+' compile 'com.android.support:recyclerview-v7:28.+' compile 'com.squareup.picasso:picasso:2.5.2' testCompile 'junit:junit:4.12'}
Step 3: Create A HomeActvity in an android project and select Bottom Navigation Activity.
Step 4 HomeActvity XML File Code.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="codeplayon.com.Home"> <FrameLayout android:id="@+id/content" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> </FrameLayout> <android.support.design.widget.BottomNavigationView android:id="@+id/navigation" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:background="@color/white" app:itemIconTint="@color/bnv_tab_item_foreground" app:itemTextColor="@color/bnv_tab_item_foreground" app:menu="@menu/navigation" /> </LinearLayout>
Step 5:- Create Menu layout navigation.
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/navigation_home" android:icon="@drawable/ic_home_black_24dp" android:title="@string/title_home" /> <item android:id="@+id/navigation_dashboard" android:icon="@drawable/ic_perm_identity_white_48dp" android:title="@string/title_dashboard" /> <item android:id="@+id/navigation_notifications" android:icon="@drawable/ic_open_in_new_white_48dp" android:title="@string/title_notifications" /> </menu>
Step 6: Home Java file Code.
public class Home extends AppCompatActivity {
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener = new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
Fragment fragment = null;
switch (item.getItemId()) {
case R.id.navigation_home:
fragment = new New_Work();
break;
case R.id.navigation_dashboard:
fragment = new Profile();
break;
case R.id.navigation_notifications:
fragment = new Home_Menu();
break;
}
return loadFragment(fragment);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
loadFragment(new New_Work());
BottomNavigationView navigation = (BottomNavigationView) findViewById(R.id.navigation);
navigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
}
private boolean loadFragment(Fragment fragment) {
// switching fragment
if (fragment != null) {
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.content, fragment)
.commit();
return true;
}
return false;
}