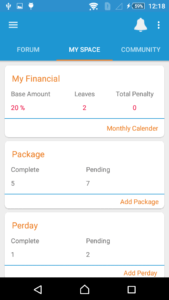
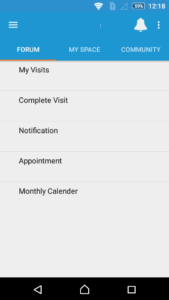
Android Working with Top Tabbar and Navigation Drawer
In this article, I am sharing how to create an Android Working with Top Tabbar and Navigation Drawer. and used swap to change. Its a very easy and nice UI Design in android. And used android Navi bar implication in android with a drawer sidebar in android
Let’s start on this topic Android Working with Top Tabbar and Navigation Drawer tutorial follow the step to implement its.
Android Working with Top Tabbar and Navi Drawer.
Step 1: First one to Start Android Studio
Step 2 : Seconds step to Create a New Project Project ClickOn ==> File ==> NEW ==> New Project
Step 3: After create on your project open your java file and XML file and you can just copy the code and paste on your file and run your project.
Add this Dependency
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
implementation 'com.google.android.material:material:1.0.0-beta01'
androidTestImplementation 'androidx.test:runner:1.2.0'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
}
Step 4: Open Your activity_home XML File And add these code
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_therapist_home"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="180dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:itemIconTint="@color/colorPrimary"
app:itemTextColor="@color/colorPrimary"
app:headerLayout="@layout/nav_header_therapist_home"
app:menu="@menu/activity_therapist_home_drawer" />
</androidx.drawerlayout.widget.DrawerLayout>
Step 5: Create an XML file app_bar_home and add these code.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".Home">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
<com.google.android.material.tabs.TabLayout
android:id="@+id/Home_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed"
app:tabGravity="fill"/>
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/Home_Page_View"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Step 6 : Create a XML file nav_header_home add these code .
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="120dp"
android:background="@color/white"
android:gravity="bottom"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Capri Spine Clinic"
android:textColor="@color/colorAccent"
android:textStyle="bold"
android:textAppearance="?android:textAppearanceMedium"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/black"
android:text="A Non-Surgical Approach"
android:textAppearance="?android:textAppearanceSmall"/>
</LinearLayout>
Step: 7 create a menu Layout @menu/activity_therapist_home_drawer
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single"> <item android:id="@+id/nav_RProfile" android:icon="@drawable/icon_user" android:title="Profile" /> <item android:id="@+id/nav_Financial" android:icon="@drawable/financialimage" android:title="My Financial" /> <item android:id="@+id/nav_RReport" android:icon="@drawable/report" android:title="My Visitor" /> <item android:id="@+id/nav_RComplaint" android:icon="@drawable/edit" android:title="My Complaint" /> <item android:id="@+id/nav_Resource" android:icon="@drawable/booking2" android:title="My Resource" /> <item android:id="@+id/nav_SOSFeedback" android:icon="@drawable/siren" android:title="Sos Feedback" /> <item android:id="@+id/nav_ServicesProvider" android:icon="@drawable/servicesfilled" android:title="Services" /> <item android:id="@+id/nav_Rule" android:icon="@drawable/rules_filled" android:title="Rule" /> <item android:id="@+id/nav_Alert" android:icon="@drawable/warning" android:title="Alert" /> </group> <item android:title="Communicate"> <menu> <item android:id="@+id/nav_RChangePassword" android:icon="@drawable/key1" android:title="Change Password" /> <item android:id="@+id/nav_RLogout" android:icon="@drawable/icons_exit" android:title="Log out" /> </menu> </item> </menu>
Step8: Open your Home. Java class and used these code
public class Home extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
private TabLayout tabLayout;
private ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_therapist__home);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
viewPager = (ViewPager) findViewById(R.id.Home_Page_View);
setupViewPager(viewPager);
tabLayout = (TabLayout) findViewById(R.id.Home_tabs);
tabLayout.setupWithViewPager(viewPager);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.setDrawerListener(toggle);
toggle.syncState();
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
} @Override
public void onBackPressed() {
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
Intent intent = new Intent(Intent.ACTION_MAIN);
intent.addCategory(Intent.CATEGORY_HOME);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
super.onBackPressed();
}
}
private void setupViewPager(ViewPager viewPager) {
ViewPagerAdapter adapter = new ViewPagerAdapter(getSupportFragmentManager());
adapter.addFragment(new Forum(), "Forum");
adapter.addFragment(new MySpace(), "My Space");
adapter.addFragment(new Community(), "Community");
viewPager.setAdapter(adapter);
}
class ViewPagerAdapter extends FragmentPagerAdapter {
private final List<Fragment> mFragmentList = new ArrayList<>();
private final List<String> mFragmentTitleList = new ArrayList<>();
public ViewPagerAdapter(FragmentManager manager) {
super(manager);
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
public void addFragment(Fragment fragment, String title) {
mFragmentList.add(fragment);
mFragmentTitleList.add(title);
}
@Override
public CharSequence getPageTitle(int position) {
return mFragmentTitleList.get(position);
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_RProfile) {
Intent intent=new Intent(Therapist_Home.this,Profile.class);
startActivity(intent);
finish();
} else if (id == R.id.nav_Financial) {
// Intent intent=new Intent(Therapist_Home.this,Financial_detail.class);
// startActivity(intent);
} else if (id == R.id.nav_RReport) {
// Intent intent=new Intent(Therapist_Home.this,Report.class);
// startActivity(intent);
// finish();
} else if (id == R.id.nav_RComplaint) {
// Intent intent=new Intent(Therapist_Home.this,My_Complaint.class);
// startActivity(intent);
// finish();
} else if (id == R.id.nav_Resource) {
// Intent intent=new Intent(Therapist_Home.this,MyResource.class);
// startActivity(intent);
// finish();
} else if (id == R.id.nav_SOSFeedback) {
// Intent intent=new Intent(Therapist_Home.this,SOSFeedback.class);
// startActivity(intent);
// finish();
} else if (id == R.id.nav_ServicesProvider) {
// Intent intent=new Intent(Therapist_Home.this,ServiceProvider.class);
// startActivity(intent);
} else if (id == R.id.nav_Rule) {
} else if (id == R.id.nav_Alert) {
} else if (id == R.id.nav_RChangePassword) {
} else if (id == R.id.nav_RLogout) {
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
Step 9: Create a fragment Forum, MySpace, Community these include in your Home activity
public class Forum extends Fragment {
public Forum() {
// Required empty public constructor
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View rootView = inflater.inflate(R.layout.fragment_forum, container, false);
// getActivity().getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
return rootView;
}
Step 9.1
public class MySpace extends Fragment {
public MySpace() {
// Required empty public constructor
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View rootView = inflater.inflate(R.layout. fragment_my_space, container, false);
// getActivity().getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
return rootView;
}