Bottom Navigation Bar with Jetpack Compose
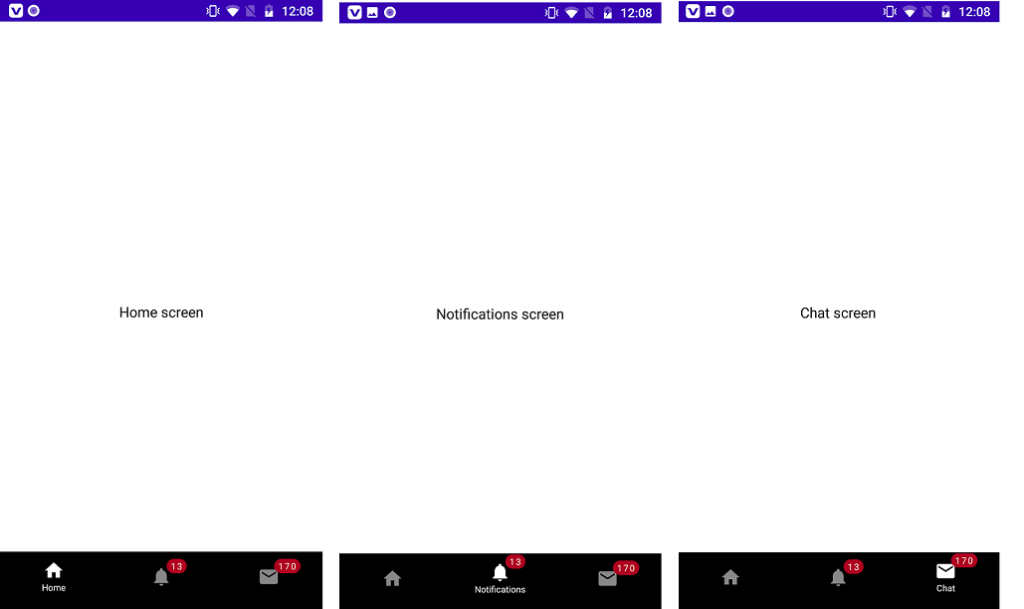
Hi Developer in this jetpack compose article we learn about the Bottom navigation bar. We’ve all experienced BottomNavigationBar in numerous apps, like Linkedin, Instagram, Quora, and many more. In this article, we’ll discover how to include bottom navigation to Jetpack Compose. Here’s a look at how it will appear. Also, you can learn in these blog jetpack compose scaffolds and compose navigation.
What is the reason we require the bottom navigation Bar?
- It allows users to change between different segments or activities effortlessly.
- It helps the user be aware of the various screens that are available within the application.
- The user is able to see which screen they are currently viewing.
Learn more on :
- Knowledge of Jetpack Compose.
- The knowledge of Scaffolds and Jetpack create.
- Knowledge of Compose Navigation.
Android compose bottom navigation bar Example.
So let’s start to make an example app for the bottom navigation bar. Create an Android project with jetpack compose activity and build your project. After that, you can add dependency in your Gradle build file.
Step 1: Gradle build Dependencies
dependencies {
implementation 'androidx.core:core-ktx:1.6.0'
implementation 'androidx.appcompat:appcompat:1.3.1'
implementation 'com.google.android.material:material:1.4.0'
implementation "androidx.compose.ui:ui:$compose_version"
implementation "androidx.compose.material:material:$compose_version"
implementation "androidx.compose.ui:ui-tooling-preview:$compose_version"
implementation 'androidx.lifecycle:lifecycle-runtime-ktx:2.3.1'
implementation 'androidx.activity:activity-compose:1.3.1'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
androidTestImplementation "androidx.compose.ui:ui-test-junit4:$compose_version"
debugImplementation "androidx.compose.ui:ui-tooling:$compose_version"
implementation "androidx.navigation:navigation-compose:2.4.0-alpha06"
}
after that syn your project to the implementation of dependencies.
Step 2: Make a Kotlin Class With the Name BottomNavItem
import androidx.compose.ui.graphics.vector.ImageVector
data class BottomNavItem(
val name: String,
val route: String,
val icon: ImageVector,
val badgeCount: Int = 0
)
Step 3 Implement on Main activity Kotlin Class.
In the bottom nav Item, you can set the tab Name, Icon, Count, and its routes. so let, ‘s make the Bottom navigation bar UI and its tab. In this article, I make 3 tab like Home, Notification, Chat. and its click. See full source code below.
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Email
import androidx.compose.material.icons.filled.Home
import androidx.compose.material.icons.filled.Notifications
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Alignment.Companion.CenterHorizontally
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import androidx.navigation.NavController
import androidx.navigation.NavHostController
import androidx.navigation.compose.NavHost
import androidx.navigation.compose.composable
import androidx.navigation.compose.currentBackStackEntryAsState
import androidx.navigation.compose.rememberNavController
import com.plcoding.bottomnavwithbadges.ui.theme.BottomNavWithBadgesTheme
class MainActivity : ComponentActivity() {
@ExperimentalMaterialApi
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
BottomNavWithBadgesTheme {
val navController = rememberNavController()
Scaffold(
bottomBar = {
BottomNavigationBar(
items = listOf(
BottomNavItem(
name = "Home",
route = "home",
icon = Icons.Default.Home
),
BottomNavItem(
name = "Notifications",
route = "Notifications",
icon = Icons.Default.Notifications,
badgeCount = 13
),
BottomNavItem(
name = "Chat",
route = "chat",
icon = Icons.Default.Email,
badgeCount = 170
),
),
navController = navController,
onItemClick = {
navController.navigate(it.route)
}
)
}
) {
Navigation(navController = navController)
}
}
}
}
}
@Composable
fun Navigation(navController: NavHostController) {
NavHost(navController = navController, startDestination = "home") {
composable("home") {
HomeScreen()
}
composable("Notifications") {
NotificationsScreen()
}
composable("chat") {
ChatScreen()
}
}
}
@ExperimentalMaterialApi
@Composable
fun BottomNavigationBar(
items: List<BottomNavItem>,
navController: NavController,
modifier: Modifier = Modifier,
onItemClick: (BottomNavItem) -> Unit
) {
val backStackEntry = navController.currentBackStackEntryAsState()
BottomNavigation(
modifier = modifier,
backgroundColor = Color.Black,
elevation = 5.dp
) {
items.forEach { item ->
val selected = item.route == backStackEntry.value?.destination?.route
BottomNavigationItem(
selected = selected,
onClick = { onItemClick(item) },
selectedContentColor = Color.White,
unselectedContentColor = Color.Gray,
icon = {
Column(horizontalAlignment = CenterHorizontally) {
if(item.badgeCount > 0) {
BadgeBox(
badgeContent = {
Text(text = item.badgeCount.toString())
}
) {
Icon(
imageVector = item.icon,
contentDescription = item.name
)
}
} else {
Icon(
imageVector = item.icon,
contentDescription = item.name
)
}
if(selected) {
Text(
text = item.name,
textAlign = TextAlign.Center,
fontSize = 10.sp
)
}
}
}
)
}
}
}
@Composable
fun HomeScreen() {
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Text(text = "Home screen")
}
}
@Composable
fun NotificationsScreen() {
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Text(text = "Notifications screen")
}
}
@Composable
fun ChatScreen() {
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Text(text = "Chat screen")
}
}
Let’s used this code and run your project and see the output of your UI.
Read More Tutorial
- How to Convert Speech To Text in Jetpack Compose
- bottom sheet android jetpack compose
- Jetpack Compose Ticket ZigZag View
- Bluetooth 5 and its uses in IoT explained
- How to Generate PDF Files using Jetpack Compose
- Recognize Text using ML Kit Android Jetpack Compose
- Bluetooth Thermal Receipt Printer Android Integration Printer
- Jetpack Compose Tutorial
- Android Tutorial
- Flutter Tutorial