Flutter Button with image and text UI design
Flutter Button with image and text UI design. Hi everyone in this article I am working with flutter button UI Design. Flutter button with image and text UI for your application good design. In this simple flutter tutorial, you can learn a beautiful design for your app. So Let’s start the project a making a good design for your android and iOS apps using Flutter Widgets. Flutter Button with image and text UI design.
Step: 1 Start Your Android studio and make a flutter application.
first of start your android studio and make a flutter application using with flutter application screen. after syncs, your project opens your main. dart file and clear source code. and follow these steps.
Step 2: Add Image in your project for Button Icons.
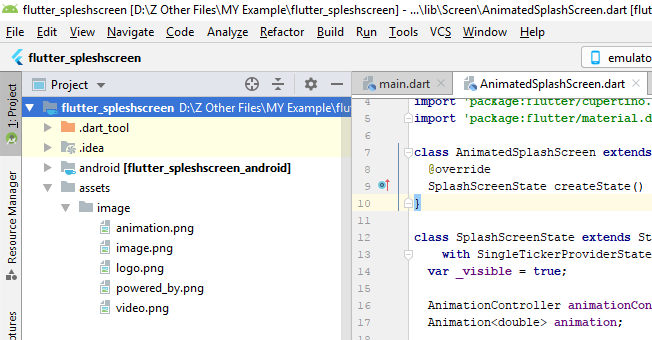
add app icons for the add-in button view. first of creating an assets Folder in your project Right Click on Project and click on New and Directory.
After add an image icon you can create a Home. dart file and add these codes. and all these images in your project pubspec.yaml file
Flutter Button with image and text UI design Souce Code
assets: - assets/image/animation.png - assets/image/image.png - assets/image/video.png - assets/image/logo.png - assets/image/powered_by.png
Step 3: Create a Home.dart file for the button design.
import 'package:flutter_spleshscreen/Constant/Constant.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatefulWidget {
@override
HomeScreenState createState() => new HomeScreenState();
}
class HomeScreenState extends State<HomeScreen> {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
/* appBar: AppBar(
title: new Text("Home Page"),
),*/
backgroundColor: Colors.white,
body: new Stack(
fit: StackFit.expand,
children: <Widget>[
new Column(
children: <Widget>[
SizedBox(height: 70.0),
SizedBox(
height: 0.0,
child: new Text(
"Home Page",
style: TextStyle(
color: Colors.black,
fontSize: 28.0,
fontWeight: FontWeight.bold),
),
),
],
),
new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new RaisedButton(
elevation: 0.0,
shape: new RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(30.0)),
padding: EdgeInsets.only(
top: 7.0, bottom: 7.0, right: 40.0, left: 7.0),
onPressed: () {
Navigator.of(context).pushReplacementNamed(VIDEO_SPALSH);
},
child: new Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
new Image.asset(
'assets/images/video.png',
height: 40.0,
width: 40.0,
),
Padding(
padding: EdgeInsets.only(left: 10.0),
child: new Text(
"Video Player ",
style: TextStyle(
fontSize: 15.0, fontWeight: FontWeight.bold),
))
],
),
textColor: Color(0xFF292929),
color: Colors.green),
Padding(
padding: const EdgeInsets.only(
left: 0.0, right: 0.0, top: 30.0, bottom: 0.0),
child: new RaisedButton(
elevation: 0.0,
shape: new RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(30.0)),
padding: EdgeInsets.only(
top: 7.0, bottom: 7.0, right: 40.0, left: 7.0),
onPressed: () {
Navigator
.of(context)
.pushReplacementNamed(IMAGE_SPLASH);
},
child: new Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
new Image.asset('assets/images/image.png',
height: 40.0, width: 40.0),
Padding(
padding: EdgeInsets.only(left: 10.0),
child: new Text(
"Galler ",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 15.0),
))
],
),
textColor: Color(0xFF292929),
color: Colors.blueAccent),
),
Padding(
padding: const EdgeInsets.only(
left: 0.0, right: 0.0, top: 30.0, bottom: 0.0),
child: new RaisedButton(
elevation: 0.0,
shape: new RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(30.0)),
padding: EdgeInsets.only(
top: 7.0, bottom: 7.0, right: 25.0, left: 7.0),
onPressed: () async {
Navigator
.of(context)
.pushReplacementNamed(ANIMATED_SPALSH);
},
child: new Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
new Image.asset(
'assets/images/animation.png',
height: 40.0,
width: 40.0,
),
Padding(
padding: EdgeInsets.only(left: 10.0),
child: new Text(
"Progile ",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 15.0),
))
],
),
textColor: Color(0xFF292929),
color: Colors.red),
)
],
)
],
));
}
}
Step 4: Main.dart file Source code
import "package:flutter/material.dart";
import '/HomeScreen.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue), home: HomeScreen());
}
}
that complete run your app and get output.’
Read More Tutorial