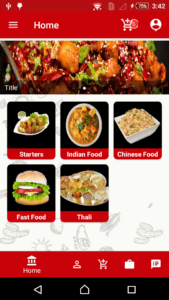
How to used Image slider in Android SliderLayout
Image slider in Android Slider Layout
Hey in these I am sharing Image slider with API. In this tutorial, I get image list and show on Slider and use the time duration to slide image . and used network library volley to get response throw API, its a easy way to used multiple image show in time duration
Step 1: First one to Start Android Studio
Step 2 : Seconds step to Create a New Project Project ClickOn ==> File ==> NEW ==> New Project
Step 3: After create on your project open your java file and XML file and you can just copy the code and paste on your file and run your project.
Step 4 Add Library In build.gradle
compile 'com.android.support:appcompat-v7:27.0.2' compile 'com.android.support:design:27.0.2' compile 'com.android.support:support-v4:27.0.2' compile 'de.hdodenhof:circleimageview:2.1.0' compile 'com.android.support:cardview-v7:27.0.2' compile 'com.android.support:recyclerview-v7:27.0.2' compile 'com.squareup.picasso:picasso:2.5.2' compile 'com.android.volley:volley:1.0.0' compile 'com.android.support.constraint:constraint-layout:1.0.2' compile 'com.daimajia.slider:library:1.1.5@aar' compile 'com.nineoldandroids:library:2.4.0' compile 'com.joanzapata.iconify:android-iconify-fontawesome:2.1.+' testCompile 'junit:junit:4.12'
Step 5 Open Your XML File
Open your XML file and add this Slider Layout where to the used image slider
Home_activity.XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/back" android:orientation="vertical" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="codeplayon.com.restaurant.Home" tools:showIn="@layout/app_bar_home"> <com.daimajia.slider.library.SliderLayout android:id="@+id/sliderLayout" android:layout_width="fill_parent" android:paddingTop="5dp" android:layout_height="120dp" /> </LinearLayout>
Step: 6 Impliment In Java Class
Home.java
public class Home extends AppCompatActivity implements BaseSliderView.OnSliderClickListener , ViewPagerEx.OnPageChangeListener{
private SliderLayout sliderLayout;
public HashMap<String, Integer> sliderImages;
TextView NotificationTextView;@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
SliaderImage();
sliderLayout = (SliderLayout) findViewById(R.id.sliderLayout);
sliderImages = new HashMap<>();
}
private void SliaderImage() {
// progress Dialog
final ProgressDialog loading = new ProgressDialog(Home.this);
loading.setMessage("Please Wait...");
loading.show();
loading.setCanceledOnTouchOutside(false);
final ArrayList arraylist = new ArrayList<HashMap<String, String>>();
// json response code
StringRequest stringRequest = new StringRequest(Request.Method.POST, ConfiURL.Slider_Image_URL,
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
try {
Log.d("JSON", response);
loading.dismiss();
JSONObject jsonObject = new JSONObject(response);
String error_status = jsonObject.getString("error");
if (error_status.equals("true")) {
String error_msg = jsonObject.getString("msg");
// Toast.makeText(LogIn.this, error_msg, Toast.LENGTH_SHORT).show();
ContextThemeWrapper ctw = new ContextThemeWrapper(Home.this, R.style.Theme_AlertDialog);
final android.app.AlertDialog.Builder alertDialogBuilder = new android.app.AlertDialog.Builder(ctw);
alertDialogBuilder.setTitle("Message");
alertDialogBuilder.setCancelable(false);
alertDialogBuilder.setMessage(error_msg);
alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
}
});
alertDialogBuilder.show();
} else {
JSONArray jArray = jsonObject.getJSONArray("slider_images");
int lengthJsonArr = jArray.length();
for(int i=0; i < lengthJsonArr; i++)
{
HashMap<String, String> map = new HashMap<String, String>();
JSONObject jsonChildNode = jArray.getJSONObject(i);
map.put("Title", jsonChildNode.getString("image"));
arraylist.add(map);
for(String name : map.keySet()){
TextSliderView textSliderView = new TextSliderView(Home.this);
textSliderView
.description(name)
.image(map.get(name))
.setScaleType(BaseSliderView.ScaleType.Fit);
sliderLayout.addSlider(textSliderView);
}
sliderLayout.setPresetTransformer(SliderLayout.Transformer.Accordion);
sliderLayout.setPresetIndicator(SliderLayout.PresetIndicators.Center_Bottom);
sliderLayout.setCustomAnimation(new DescriptionAnimation());
sliderLayout.setDuration(4000);
}
}
} catch (Exception e) {
Log.d("Tag", e.getMessage());
}
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
loading.dismiss();
ContextThemeWrapper ctw = new ContextThemeWrapper(Home.this, R.style.Theme_AlertDialog);
final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw);
alertDialogBuilder.setTitle("No connection");
alertDialogBuilder.setMessage(" Network Timeout error please try again ");
alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
}
});
alertDialogBuilder.show();
}
}) {
@Override
protected Map<String, String> getParams() throws AuthFailureError {
Map<String, String> map = new HashMap<String, String>();
return map;
}
};
RequestQueue requestQueue = Volley.newRequestQueue(this);
requestQueue.add(stringRequest);
} @Override
public void onSliderClick(BaseSliderView slider) {
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
} }