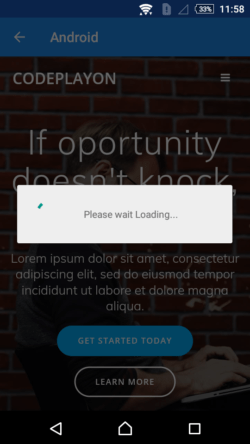
Android Splash Screen Animation
Android Splash Screen Animation
Hey everyone, in this example I am creating a splash screen with animation . is very easy to implement these you can just follow the simple step to implement these and create an animated splash screen in android.
Step 1: First one to Start Android Studio
Step 2 : Seconds step to Create a New Project Project ClickOn ==> File ==> NEW ==> New Project
Step 3: After create on your project open your java file and XML file and you can just copy the code and paste on your file and run your project.
Step 4: Open your XML File MainActivity
Activity_main.xml
?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:gravity="center" android:orientation="vertical" android:layout_height="match_parent" tools:context="com.rocareindia.omdeliveryboy.MainActivity"> <ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" android:src="@drawable/om_logo"/> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="100dp" android:layout_gravity="left" android:src="@drawable/om_delovry_logo"/> </LinearLayout>
Step 5: Open your Java File MainActivity.
public class MainActivity extends AppCompatActivity {
// Splash screen timer
ImageView imageView;
private static int SPLASH_TIME_OUT = 5000;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView=(ImageView)findViewById(R.id.imageView1);
Animation an2= AnimationUtils.loadAnimation(this,R.anim.life_to_right);
imageView.startAnimation(an2);
new Handler().postDelayed(new Runnable() {
/*
* Showing splash screen with a timer. This will be useful when you
* want to show case your app logo / company
*/
@Override
public void run() {
// This method will be executed once the timer is over
// Start your app main activity
if (AppStatus.getInstance(MainActivity.this).isOnline()) {
Intent i = new Intent(MainActivity.this, LogIn.class);
startActivity(i);
finish();
// Toast.makeText(this,"You are online!!!!",Toast.LENGTH_LONG).show();
} else {
ContextThemeWrapper ctw = new ContextThemeWrapper( MainActivity.this, R.style.Theme_AlertDialog);
final android.app.AlertDialog.Builder alertDialogBuilder = new android.app.AlertDialog.Builder(ctw);
alertDialogBuilder.setTitle("No internet connection");
alertDialogBuilder.setMessage("Check your internet connection or try again");
alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
}
});
alertDialogBuilder.show();
}
}
}, SPLASH_TIME_OUT);
}
Step 6: Create a drawable anim file left_to_right Create an animation drawable file for anim folder and add these code
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/linear_interpolator" android:fillAfter="true"> <translate android:fromXDelta="0%p" android:toXDelta="75%p" android:duration="1000" android:repeatCount="5" /> </set>