Android WebView Example Tutorial
Android WebView Example Tutorial
Android WebView is used to display HTML in an android app. We can use android WebView to load HTML page into an android app. Android WebView component is a full-fledged browser implemented as a View subclass to embed it into our android application. In WebView, you can call a URL and show URL in your android app. Used open any browser any site according to your retirement. In this tutorial in work on to call an URL in WebView and control back button in WebView
Android WebView
Android WebView component is a full-fledged browser implemented as a View subclass to embed it into our android application. In WebView your can call an URL and show URL in your android app. Used open any browser any site according to your retirement.
In this tutorial in work on to call an URL in WebView and control back button in WebView
Step 1: Create a Project in the android studio and create an activity.
Step 2: open your manifest file and this user permission to access network
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
Step3: Open Your activity_main.xml and use WebView in your XML file.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.codeplayon.Test.AndroidWeb"> <WebView android:id="@+id/webViewAndroid" android:layout_width="match_parent" android:layout_height="match_parent"> </WebView> </RelativeLayout>
Step4: Open your mainActivity.java class an call the WebView in your java class.
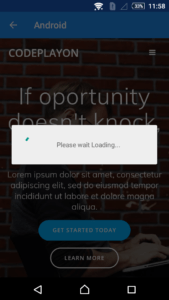
public class AndroidWeb extends AppCompatActivity { private WebView Wv; ProgressDialog pd; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_android_web); Wv = (WebView) findViewById(R.id.webViewAndroid); pd = new ProgressDialog(AndroidWeb.this); pd.setMessage("Please wait Loading..."); pd.show(); WebSettings Ws = Wv.getSettings(); Ws.setJavaScriptEnabled(true); Wv.setWebViewClient(new WebViewClient()); Wv.loadUrl("https://www.codeplayon.com"); android.support.v7.app.ActionBar actionBar = getSupportActionBar(); actionBar.setHomeButtonEnabled(true); actionBar.setDisplayHomeAsUpEnabled(true); actionBar.setTitle("Android "); AdRequest adRequest = new AdRequest.Builder().build(); } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if(event.getAction() == KeyEvent.ACTION_DOWN){ switch(keyCode) { case KeyEvent.KEYCODE_BACK: if ((keyCode == KeyEvent.KEYCODE_BACK) && Wv.canGoBack()) { Wv.goBack(); return true; } } } return super.onKeyDown(keyCode, event); } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case android.R.id.home: //Write your logic here this.finish(); return true; default: return super.onOptionsItemSelected(item); } } }
In these implementations, the key down method is used to control the backpressure control in android