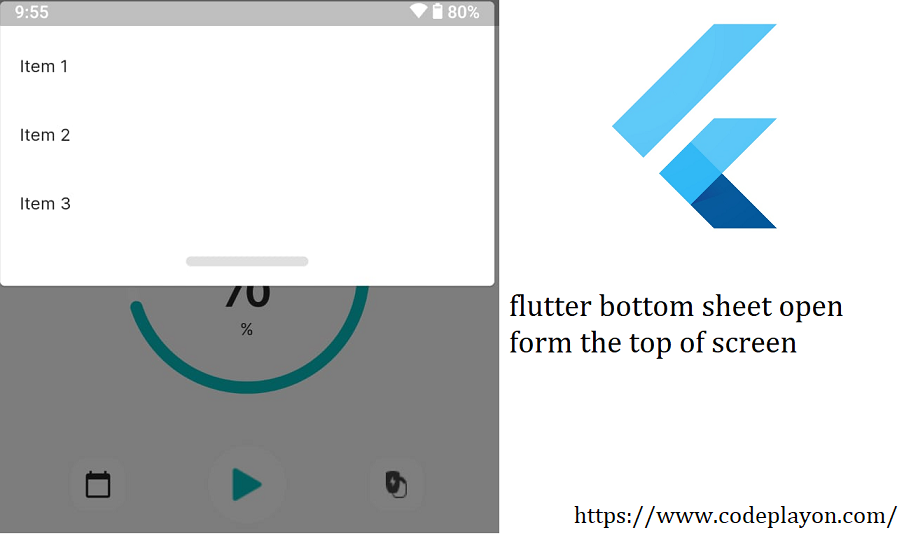
Flutter Bottom Sheet examples
Flutter Bottom Sheet Ui is a today stander for mobile application development. We used to make a good UI and more user friendly so we used the bottom sheet. Basically, the Bottom sheet working like click on any component a sheet come for the bottom of the screen.
the bottom sheet built a widget in Flutter to display a menu, show a form with text fields, list, etc. so Let’s make a screen with a button and then click on the button a flutter modal bottom sheet is open from bottom with some of the components.
Flutter Modal bottom sheet example.
Table of Contents
The first step to create a new flutter project. If you haven’t already installed flutter, check out this article on how to install and setup of a flutter. After creating your flutter project open your main.dart file in the lib folder. after opening the file clear all code of your dart file. and follow the below steps.
First, we create a container to show with a button and make implement of the button click. When clicking on the button bottom sheet is open and then click on the bottom sheet item sheet is hidden.
you can create a bottom sheet and add item in your sheet.
showModalBottomSheet(
context: context,
builder: (context) {
return Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ListTile(
leading: new Icon(Icons.photo),
title: new Text('Photo'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: new Icon(Icons.music_note),
title: new Text('Music'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: new Icon(Icons.videocam),
title: new Text('Video'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: new Icon(Icons.share),
title: new Text('Share'),
onTap: () {
Navigator.pop(context);
},
),
],
);
});
you can create a bottom sheet with this code and add 4 items like Photo, Music, Video, Share, and when you click on these bottom sheet I hidden. you can see below the full source code for Modal Bottom Sheet In Flutter.
Full Source Code Main.Dart File.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Codeplayon Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ModalBottomSheet(),
);
}
}
class ModalBottomSheet extends StatefulWidget {
@override
_ModalBottomSheetState createState() => _ModalBottomSheetState();
}
class _ModalBottomSheetState extends State<ModalBottomSheet> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'Codeplayon Bottom Sheet',
style: TextStyle(color: Colors.white),
),
centerTitle: true,
),
body: Container(
alignment: Alignment.center,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
"Codeplayon Modal Bottom Sheet Example",
style: TextStyle(
fontStyle: FontStyle.italic,
letterSpacing: 0.4,
fontWeight: FontWeight.w600),
),
SizedBox(
height: 20,
),
RaisedButton(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0))),
onPressed: () {
showModalBottomSheet(
context: context,
builder: (context) {
return Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ListTile(
leading: new Icon(Icons.photo),
title: new Text('Photo'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: new Icon(Icons.music_note),
title: new Text('Music'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: new Icon(Icons.videocam),
title: new Text('Video'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: new Icon(Icons.share),
title: new Text('Share'),
onTap: () {
Navigator.pop(context);
},
),
],
);
});
},
padding:
EdgeInsets.only(left: 30, right: 30, top: 15, bottom: 15),
color: Colors.pink,
child: Text(
'Click Me',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w600,
letterSpacing: 0.6),
),
),
],
),
),
);
}
}
Add this code in your main. dart file and run your App to see output