How to create swipeable videos like Tiktok
Hi, developer in this android article we learn how to create swipeable videos like TikTok. So in this tutorial, we create an app with UI like the TikTok app. Whare auto-play video, swipeable to next video and add the heart of video a comment share video. So let’s create a new project and learn with fun.
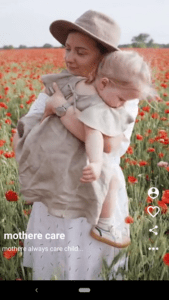
In these android swipeable videos like TikTok & social apps, we used viewpager2 for showing the video with the adapter controlling the video list. And when you swap video up and down is autoplay working. Also Showing the video title and description at the bottom of the video. And at the right bottom shows a menu like favorites, share, profile.
Video streaming App like TikTok
Table of Contents
Also, you can make a video streaming App like TikTok. Hare, you can call API and get a video URL and you can add your API list in your adapter list and load the video URL. And is also works when the user scrolls the screen next video auto article play.
So let’s start to make Create Swipeable Videos like Tiktok.
Start your android studio and create a new project with an empty activity. And follow the below step to make it.
Step 1: Create a New Project and build it with androidx library.
Start your android studio and create a new project with an empty activity. After building your project successfully open your activity XML file and add a Viewpager2 layout.
Step 2:- Open Your activity XML file and use the below code.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPagerVideos"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
Step 3: Implement Your Main activity java file code.
Open your activity java file and find the id for your layout View page and implement it. In Your java file, you can create a list with a video URL and Name or description. That List you can add to your viewpager with the help of go Android Adapter. Follow the below code to make a video streaming App like TikTok.
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ViewPager2 videosViewPager = findViewById(R.id.viewPagerVideos);
List<VideoItem> videoItems = new ArrayList<>();
VideoItem item = new VideoItem();
item.videoURL = "Entry your Video url";
item.videoTitle = "Women Tech";
item.videoDesc = "International Women's Day 2021";
videoItems.add(item);
VideoItem item2 = new VideoItem();
item2.videoURL = "Entry your Video url";
item2.videoTitle = "Codeplayon";
item2.videoDesc = "How you can Became a Software Developer at Twitter";
videoItems.add(item2);
VideoItem item3 = new VideoItem();
item3.videoURL = "Entry your Video url";
item3.videoTitle = "Happy Wednesday";
item3.videoDesc = " Depth First Search Algorithm";
videoItems.add(item3);
videosViewPager.setAdapter(new VideosAdapter(videoItems));
}
}
Step 4:- Create an Adapter Class With the Name of VideosAdapter.
Create an adapter call to add a list of items in your page viewer and set the value in your item view layout. With the help of the below code.
import android.media.MediaPlayer;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.VideoView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class VideosAdapter extends RecyclerView.Adapter<VideosAdapter.VideoViewHolder>{
private List<VideoItem> mVideoItems;
public VideosAdapter(List<VideoItem> videoItems) {
mVideoItems = videoItems;
}
@NonNull
@Override
public VideoViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new VideoViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_videos_container,parent,false));
}
@Override
public void onBindViewHolder(@NonNull VideoViewHolder holder, int position) {
holder.setVideoData(mVideoItems.get(position));
}
@Override
public int getItemCount() {
return mVideoItems.size();
}
static class VideoViewHolder extends RecyclerView.ViewHolder{
VideoView mVideoView;
TextView txtTitle,txtDesc;
ProgressBar mProgressBar;
public VideoViewHolder(@NonNull View itemView) {
super(itemView);
mVideoView = itemView.findViewById(R.id.videoView);
txtTitle = itemView.findViewById(R.id.textVideoTitle);
txtDesc = itemView.findViewById(R.id.textVideoDescription);
mProgressBar = itemView.findViewById(R.id.progressBar);
}
void setVideoData(VideoItem videoItem){
txtTitle.setText(videoItem.videoTitle);
txtDesc.setText(videoItem.videoDesc);
mVideoView.setVideoPath(videoItem.videoURL);
mVideoView.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
mProgressBar.setVisibility(View.GONE);
mp.start();
float videoRatio = mp.getVideoWidth() / (float)mp.getVideoHeight();
float screenRatio = mVideoView.getWidth() / (float)mVideoView.getHeight();
float scale = videoRatio / screenRatio;
if (scale >= 1f){
mVideoView.setScaleX(scale);
}else {
mVideoView.setScaleY(1f / scale);
}
}
});
mVideoView.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.start();
}
});
}
}
}
Step 5:- Create a ItemView XML file name item_videos_container.
make an item view layout for your list view. In the Layout, you can use a video player layout for play video and text view for title and discretion. and make video streaming App like TikTok UI.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@android:color/black">
<VideoView
android:id="@+id/videoView"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="0dp"
android:layout_height="0dp"/>
<ProgressBar
android:id="@+id/progressBar"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="30dp"
android:layout_height="30dp"/>
<LinearLayout
android:id="@+id/linearLayout"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.888"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_weight="1"
android:orientation="vertical"
android:gravity="bottom"
android:layout_gravity="bottom"
android:layout_marginBottom="10dp"
android:layout_width="0dp"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textVideoTitle"
android:paddingStart="9dp"
android:paddingTop="5dp"
android:paddingEnd="5dp"
android:text="@string/app_name"
android:textColor="@color/white"
android:textSize="25sp"
android:textStyle="bold"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="15"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/textVideoDescription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingStart="5dp"
android:paddingTop="5dp"
android:paddingEnd="5dp"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="15"
android:text="@string/app_name"
android:textColor="#fff"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_gravity="end"
android:gravity="end"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/ic_person_pin"
android:layout_gravity="end"
android:padding="2dp"
android:layout_marginEnd="18dp"
android:layout_width="40dp"
android:layout_height="40dp"/>
<ImageView
android:id="@+id/favorites"
android:src="@drawable/ic_favorite"
android:layout_gravity="end"
android:padding="2dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="18dp"
android:layout_width="40dp"
android:layout_height="40dp"/>
<ImageView
android:src="@drawable/ic_share"
android:layout_gravity="end"
android:padding="6dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="18dp"
android:layout_width="40dp"
android:layout_height="40dp"/>
<ImageView
android:src="@drawable/ic_more"
android:layout_gravity="end"
android:padding="2dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="18dp"
android:layout_width="40dp"
android:layout_height="40dp"/>
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Now fine you can run your app and see the output of your experiments. get more source code on codeplayon git