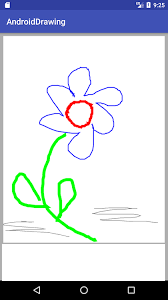
Android Canvas Tutorial – Capture Digital Signature and PaintView and Save
Hiii Everyone, In this tutorial, I share how to capture digital signature using android canvas and also save the signature in image format for further usage. The most important component we have used to capture the signature is an android canvas. And in this tutorial, I share a PaintView and create a painting in android.
Android Canvas Tutorial – Capture Digital Signature and PaintView and Save
In this article, I am sharing to create paint on the image it’s very easy to implement just follow these simple step and implement it.
https://www.youtube.com/watch?v=oAfiCInXPB8
Step 1: First one to Start Android Studio
Step 2 : Seconds step to Create a New Project Project ClickOn ==> File ==> NEW ==> New Project
Step 3: After create on your project open your java file and XML file and you can just copy the code and paste on your file and run your project.
Step 4: Open your Main XML file activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.caprispine.caprispinestaff.Fregment.Body_Fornt">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:textColor="@color/black"
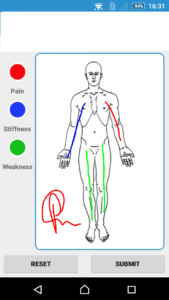
android:text="Please mark any pain , stiffness and weakness on the body by choosing the colors."/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:paddingTop="15dp"
android:orientation="vertical">
<TextView
android:id="@+id/RedColor"
android:layout_width="40dp"
android:layout_height="40dp"
android:gravity="bottom"
android:layout_margin="5dp"
android:background="@drawable/red_dot"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:textStyle="bold"
android:text=" Pain "/>
<TextView
android:id="@+id/BlueColor"
android:layout_width="40dp"
android:layout_height="40dp"
android:gravity="bottom"
android:layout_margin="5dp"
android:background="@drawable/blue_dot"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:textStyle="bold"
android:text="Stiffness"/>
<TextView
android:id="@+id/GreenColor"
android:layout_width="40dp"
android:layout_height="40dp"
android:gravity="bottom"
android:layout_margin="5dp"
android:background="@drawable/green"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:textStyle="bold"
android:text="Weakness"/>
</LinearLayout>
<LinearLayout
android:id="@+id/llCanvas"
android:layout_width="match_parent"
android:background="@drawable/edit_text"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="10dp"
android:layout_marginRight="10dp"
android:gravity="center"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:orientation="vertical" >
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:padding="5dp" >
<Button
android:id="@+id/btnReset"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:layout_marginRight="10dp"
android:text="Reset"
android:textStyle="bold" />
<Button
android:id="@+id/btnSave"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:onClick="onClick"
android:text="Submit"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
In XML file u can be used for design layout Android Canvas Tutorial – Capture Digital Signature and PaintView and Save
Step 5:- Open Your Java Class MainActivity.java and add these code.
public class MainActivity extends ActionBarActivity {
private final static String TAG = "Main";
private PaintView mPaintView;
private LinearLayout mLlCanvas;
TextView RedDot,GreenDot,BlueDot;
Button SaveBtn,ClearBtn ;
String Front_Image="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_your_sign);
mLlCanvas = (LinearLayout)findViewById(R.id.llCanvas);
mPaintView = new PaintView(getActivity(), null);
mLlCanvas.addView(mPaintView, 0);
mPaintView.requestFocus();
SaveBtn=(Button)findViewById(R.id.btnSave);
SaveBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
savingFile();
Add_Front();
}
});
ClearBtn=(Button)findViewById(R.id.btnReset);
ClearBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mPaintView.clear();
}
});
RedDot=(TextView)findViewById(R.id.RedColor);
RedDot.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mPaintView.setPathColor(Color.RED);
}
});
GreenDot=(TextView)findViewById(R.id.GreenColor);
GreenDot.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mPaintView.setPathColor(Color.GREEN);
}
});
BlueDot=(TextView)findViewById(R.id.BlueColor);
BlueDot.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mPaintView.setPathColor(Color.BLUE);
}
});
}
//saving drawed file to SD card
private void savingFile() {
File sdCard = Environment.getExternalStorageDirectory();
File folder = new File(sdCard.getAbsolutePath() + "/MyFiles");
boolean success = false;
if (!folder.exists()) {
success = folder.mkdirs();
Log.i(TAG, " " + success);
}
File file = new File(folder, "BodyFront.png");
if (!file.exists()) {
try {
success = file.createNewFile();
} catch (IOException e) {
e.printStackTrace();
}
}
FileOutputStream ostream = null;
try {
ostream = new FileOutputStream(file);
Bitmap well = mPaintView.getBitmap();
Bitmap save = Bitmap.createBitmap(320, 480, Bitmap.Config.ARGB_8888);
Paint paint = new Paint();
paint.setColor(Color.WHITE);
Canvas now = new Canvas(save);
now.drawRect(new Rect(0, 0, 320, 480), paint);
now.drawBitmap(well, new Rect(0, 0, well.getWidth(), well.getHeight()), new Rect(0, 0, 320, 480), null);
save.compress(Bitmap.CompressFormat.PNG, 100, ostream);
BitMapToString(save);
Toast.makeText(getActivity(), "File saved", Toast.LENGTH_SHORT).show();
} catch (NullPointerException e) {
e.printStackTrace();
Toast.makeText(getActivity(), "Null error",
Toast.LENGTH_SHORT).show();
}
catch (FileNotFoundException e) {
e.printStackTrace();
Toast.makeText(getActivity(), "File error", Toast.LENGTH_SHORT).show();
}
}
public String BitMapToString(Bitmap userImage1) {
ByteArrayOutputStream baos = new ByteArrayOutputStream();
userImage1.compress(Bitmap.CompressFormat.PNG, 60, baos);
byte[] b = baos.toByteArray();
Front_Image = Base64.encodeToString(b, Base64.DEFAULT);
return Front_Image;
}
In this java class, u can create a Paint view for your painting App and implement it.
Step: 6 Create a Java Class PaintView.java file and Add these code.
public class PaintView extends View {
private Bitmap bitmap;
private Canvas canvas;
private Path path;
private Paint bitmapPaint;
private Paint paint;
public PaintView(Context context, AttributeSet attrs) {
super(context, attrs);
path = new Path();
bitmapPaint = new Paint(Paint.DITHER_FLAG);
paint = new Paint();
paint.setAntiAlias(true);
paint.setDither(true);
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeJoin(Paint.Join.ROUND);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(4);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.body1) //-->here load your image
.copy(Bitmap.Config.ARGB_8888, true);
canvas = new Canvas(bitmap);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(bitmap, 0, 0, bitmapPaint);
canvas.drawPath(path, paint);
}
private float mX, mY;
private static final float TOUCH_TOLERANCE = 4;
private void touchStart(float x, float y) {
path.reset();
path.moveTo(x, y);
mX = x;
mY = y;
}
private void touchMove(float x, float y) {
float dx = Math.abs(x - mX);
float dy = Math.abs(y - mY);
if (dx >= TOUCH_TOLERANCE || dy >= TOUCH_TOLERANCE) {
path.quadTo(mX, mY, (x + mX) / 2, (y + mY) / 2);
mX = x;
mY = y;
}
}
private void touchUp() {
path.lineTo(mX, mY);
// commit the path to our offscreen
canvas.drawPath(path, paint);
// kill this so we don't double draw
path.reset();
}
@SuppressLint("ClickableViewAccessibility")
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
touchStart(x, y);
invalidate();
break;
case MotionEvent.ACTION_MOVE:
touchMove(x, y);
invalidate();
break;
case MotionEvent.ACTION_UP:
touchUp();
invalidate();
break;
}
return true;
}
public Bitmap getBitmap() {
this.setDrawingCacheEnabled(true);
this.buildDrawingCache();
Bitmap bmp = Bitmap.createBitmap(this.getDrawingCache());
this.setDrawingCacheEnabled(false);
return bmp;
}
//Clear screen
public void clear() {
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.body1) //-->here load your image
.copy(Bitmap.Config.ARGB_8888, true);
canvas = new Canvas(bitmap);
invalidate();
System.gc();
}
/**
* change path color here
*/
public void setPathColor(int color) {
paint.setColor(color);
}
}
complete these run app and show results test your results.
https://www.youtube.com/watch?v=LlDta9UlHXQ