Android Circular ImageView with Picasso library
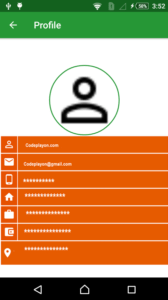
Android Circular ImageView like a profile pic with Picasso library
In this tutorial, I am shared how to create a circular profile image in android it’s very easy to use a circular image and gets the image to an API and show on image view easy way.
In Android create a good UI most of the used circular image view to show an image. like as a profile pic, product pic, etc. it’s very easy to use circular ImageView in your activity . you can just follow the simple step to used it let start on the project
Step 1: Start Android Studio
Step 2: Create a New Project Project Click On ==> File ==> NEW ==> New Project
Step 3: Once you have created your new project, open your java file and XML file and copy the code and paste on your file and run your project.
Step 4:- Open our App Base build.gradle and add Library.
compile 'com.android.support:appcompat-v7:28+'
compile 'com.android.support:design:28+'
compile 'com.android.support:support-v4:28+'
compile 'de.hdodenhof:circleimageview:2.1.0'
compile 'com.android.volley:volley:1.0.0'
In this tutorial, I am using circleimageview library for show image in the circle image
compile 'de.hdodenhof:circleimageview:2.1.0'
Step 5:- Create an Activity in android profile and open the activity and design this activity layout open your profile.xml file and design these.
Profile.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:background="@color/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.codeplayon.ProfileAct">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/Profile"
android:layout_width="150dp"
android:layout_marginTop="50dp"
android:layout_gravity="center"
android:layout_height="150dp"
android:tint="@color/colorPrimary"
android:src="@drawable/ic_perm_identity_black_24dp"
app:civ_border_width="2dp"
app:civ_border_color="@color/colorPrimary"/>
</LinearLayout>
Step 6: Open your profile.java file
public class ProfileAct extends AppCompatActivity {
CircleImageView profileimage;String Image_url “ ”;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_profile);
profileimage =(TextView)findViewById(R.id. Profile);Picasso.with(Profile.this)
.load(Image_url)
.placeholder(R.drawable.ic_perm_identity_white_24dp)
.resize(135,160)
.into(profileimage);
}
And here you can set the image on profile image if you can load profile URL throw API you can use different image lode library like Picasso etc.
If your used Picasso library its very easy
compile ‘com.squareup.picasso:picasso:2.5.2’
add this library in your app base build.gradle and java source code is these
Picasso.with(Profile.this)
.load(Image_url)
.placeholder(R.drawable.ic_perm_identity_white_24dp)
.resize(135,160)
.into(profileimage);