Android Image UpLoad to server From Camera and gallery
Hey in this tutorial I am Sharing Android Image UpLoad to server. How to use a camera to capture an image and gallery to pick an image and pick convert to bitmap and upload to the server. It very is and simpler to use the camera in android and upload the image to the server. Select the image to upload to the server. Android Capture image from a camera and Pick Image from the gallery and Android image upload to server.
- Android Image UpLoad to server.
- Android how to upload the image to the server.
- how to click the image with the camera.
- Android pic image from the gallery.
- Android Image UpLoad to server with the camera.
- Android Image UpLoad to server with gallery.
- Android Image UpLoad to server with volley network library.
- Android image upload image from gallery and camera.
- Android Image UpLoad to server tutorial.
- Android Image UpLoad to server blog.
- Android Image UpLoad to server Article.
Android Image UpLoad to server.
Table of Contents
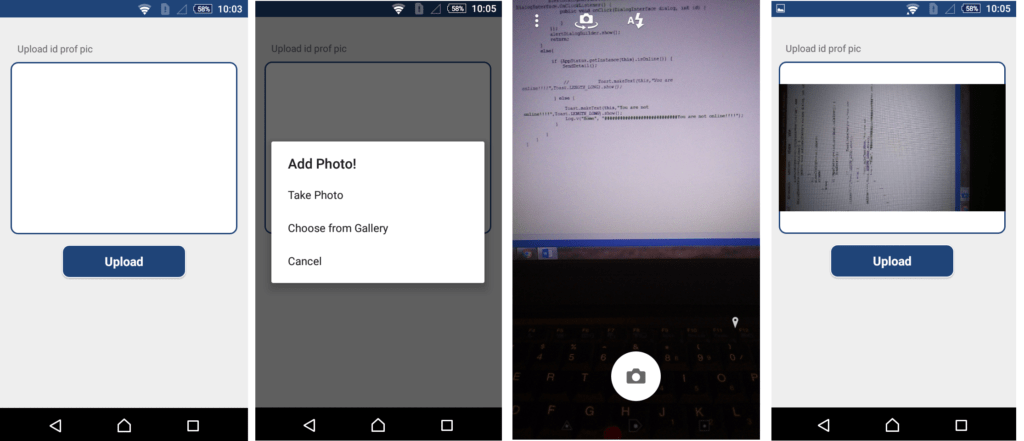
There is a simple step to follow and implement these . and I have to use a volley network library. Here I create a simple activity and add an image view and button Ui. When you click on the Button open a dialog for the selected image from the gallery and camera option. And after selecting an image, we call API for Android image upload to server.
Step 1: Start Android Studio and Create a Project in your Android studio
Setp2:- Create an Activity Uplode_Reg_Photo
Step 3:- Open your Manifest file and add user permission
<uses-permission android:name=“android.permission.INTERNET” />
<uses-permission android:name=“android.permission.ACCESS_NETWORK_STATE” />
<uses-permission android:name=“android.permission.WRITE_EXTERNAL_STORAGE” />
<uses-permission android:name=“android.permission.READ_EXTERNAL_STORAGE” />
<uses-permission android:name=“android.permission.CAMERA” />
Android Image UpLoad to server From Camera and gallery
Step 4:- Open your activity_ uplode_reg_photo.xml file Android Image UpLoad to the server.
activity_ uplode_reg_photo XML File
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp" android:orientation="vertical" tools:context="com.codeplayon.Uplode_Reg_Photo"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text=" Upload id prof pic"/> <ImageView android:id="@+id/IdProf" android:layout_width="match_parent" android:layout_height="250dp" android:src="@drawable/ic_insert_photo_white_48dp" android:layout_marginTop="10dp" android:background="@drawable/editbox"/> <Button android:id="@+id/UploadBtn" android:layout_width="180dp" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:text="Upload" android:textStyle="bold" android:textAppearance="?android:textAppearanceMedium" android:textColor="@color/white" android:layout_gravity="center" android:background="@drawable/button"/> </LinearLayout>
Android Image UpLoad to server
In this java file, we implement the functional on image click image from camera and Pick an image from gallery and upload image to the server. So that follow the steps for Android Image UpLoad to server.
Step 5:- Open Your java file
public class Uplode_Reg_Photo extends AppCompatActivity implements View.OnClickListener{ public static final String KEY_User_Document1 = "doc1"; ImageView IDProf; Button Upload_Btn; private String Document_img1="" @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_uplode__reg__photo); IDProf=(ImageView)findViewById(R.id.IdProf); Upload_Btn=(Button)findViewById(R.id.UploadBtn); IDProf.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { selectImage(); } }); Upload_Btn.setOnClickListener(this); } private void selectImage() { final CharSequence[] options = { "Take Photo", "Choose from Gallery","Cancel" }; android.support.v7.app.AlertDialog.Builder builder = new android.support.v7.app.AlertDialog.Builder(Uplode_Reg_Photo.this); builder.setTitle("Add Photo!"); builder.setItems(options, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int item) { if (options[item].equals("Take Photo")) { Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE); File f = new File(android.os.Environment.getExternalStorageDirectory(), "temp.jpg"); intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(f)); startActivityForResult(intent, 1); } else if (options[item].equals("Choose from Gallery")) { Intent intent = new Intent(Intent.ACTION_PICK,android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI); startActivityForResult(intent, 2); } else if (options[item].equals("Cancel")) { dialog.dismiss(); } } }); builder.show(); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if (resultCode == RESULT_OK) { if (requestCode == 1) { File f = new File(Environment.getExternalStorageDirectory().toString()); for (File temp : f.listFiles()) { if (temp.getName().equals("temp.jpg")) { f = temp; break; } } try { Bitmap bitmap; BitmapFactory.Options bitmapOptions = new BitmapFactory.Options(); bitmap = BitmapFactory.decodeFile(f.getAbsolutePath(), bitmapOptions); bitmap=getResizedBitmap(bitmap, 400); IDProf.setImageBitmap(bitmap); BitMapToString(bitmap); String path = android.os.Environment .getExternalStorageDirectory() + File.separator + "Phoenix" + File.separator + "default"; f.delete(); OutputStream outFile = null; File file = new File(path, String.valueOf(System.currentTimeMillis()) + ".jpg"); try { outFile = new FileOutputStream(file); bitmap.compress(Bitmap.CompressFormat.JPEG, 85, outFile); outFile.flush(); outFile.close(); } catch (FileNotFoundException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } catch (Exception e) { e.printStackTrace(); } } catch (Exception e) { e.printStackTrace(); } } else if (requestCode == 2) { Uri selectedImage = data.getData(); String[] filePath = { MediaStore.Images.Media.DATA }; Cursor c = getContentResolver().query(selectedImage,filePath, null, null, null); c.moveToFirst(); int columnIndex = c.getColumnIndex(filePath[0]); String picturePath = c.getString(columnIndex); c.close(); Bitmap thumbnail = (BitmapFactory.decodeFile(picturePath)); thumbnail=getResizedBitmap(thumbnail, 400); Log.w("path of image from gallery......******************.........", picturePath+""); IDProf.setImageBitmap(thumbnail); BitMapToString(thumbnail); } } } public String BitMapToString(Bitmap userImage1) { ByteArrayOutputStream baos = new ByteArrayOutputStream(); userImage1.compress(Bitmap.CompressFormat.PNG, 60, baos); byte[] b = baos.toByteArray(); Document_img1 = Base64.encodeToString(b, Base64.DEFAULT); return Document_img1; } public Bitmap getResizedBitmap(Bitmap image, int maxSize) { int width = image.getWidth(); int height = image.getHeight(); float bitmapRatio = (float)width / (float) height; if (bitmapRatio > 1) { width = maxSize; height = (int) (width / bitmapRatio); } else { height = maxSize; width = (int) (height * bitmapRatio); } return Bitmap.createScaledBitmap(image, width, height, true); } private void SendDetail() { final ProgressDialog loading = new ProgressDialog(Uplode_Reg_Photo.this); loading.setMessage("Please Wait..."); loading.show(); loading.setCanceledOnTouchOutside(false); RetryPolicy mRetryPolicy = new DefaultRetryPolicy(0, DefaultRetryPolicy.DEFAULT_MAX_RETRIES, DefaultRetryPolicy.DEFAULT_BACKOFF_MULT); StringRequest stringRequest = new StringRequest(Request.Method.POST, ConfiURL.Registration_URL, new Response.Listener<String>() { @Override public void onResponse(String response) { try { loading.dismiss(); Log.d("JSON", response); JSONObject eventObject = new JSONObject(response); String error_status = eventObject.getString("error"); if (error_status.equals("true")) { String error_msg = eventObject.getString("msg"); ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.style.Theme_AlertDialog); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("Vendor Detail"); alertDialogBuilder.setCancelable(false); alertDialogBuilder.setMessage(error_msg); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.show(); } else { String error_msg = eventObject.getString("msg"); ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.style.Theme_AlertDialog); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("Registration"); alertDialogBuilder.setCancelable(false); alertDialogBuilder.setMessage(error_msg); // alertDialogBuilder.setIcon(R.drawable.doubletick); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { Intent intent=new Intent(Uplode_Reg_Photo.this,Log_In.class); startActivity(intent); finish(); } }); alertDialogBuilder.show(); } }catch(Exception e){ Log.d("Tag", e.getMessage()); } } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError error) { loading.dismiss(); if (error instanceof TimeoutError || error instanceof NoConnectionError) { ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.style.Theme_AlertDialog); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("No connection"); alertDialogBuilder.setMessage(" Connection time out error please try again "); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.show(); } else if (error instanceof AuthFailureError) { ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.style.Theme_AlertDialog); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("Connection Error"); alertDialogBuilder.setMessage(" Authentication failure connection error please try again "); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.show(); //TODO } else if (error instanceof ServerError) { ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.style.Theme_AlertDialog); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("Connection Error"); alertDialogBuilder.setMessage("Connection error please try again"); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.show(); //TODO } else if (error instanceof NetworkError) { ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.style.Theme_AlertDialog); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("Connection Error"); alertDialogBuilder.setMessage("Network connection error please try again"); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.show(); //TODO } else if (error instanceof ParseError) { ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.style.Theme_AlertDialog); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("Error"); alertDialogBuilder.setMessage("Parse error"); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.show(); } // Toast.makeText(Login_Activity.this,error.toString(), Toast.LENGTH_LONG ).show(); } }){ @Override protected Map<String, String> getParams() throws AuthFailureError { Map<String,String> map = new HashMap<String,String>(); map.put(KEY_User_Document1,Document_img1); return map; } }; RequestQueue requestQueue = Volley.newRequestQueue(this); stringRequest.setRetryPolicy(mRetryPolicy); requestQueue.add(stringRequest); } @Override public void onClick(View v) { if (Document_img1.equals("") || Document_img1.equals(null)) { ContextThemeWrapper ctw = new ContextThemeWrapper( Uplode_Reg_Photo.this, R.style.Theme_AlertDialog); final AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(ctw); alertDialogBuilder.setTitle("Id Prof Can't Empty "); alertDialogBuilder.setMessage("Id Prof Can't empty please select any one document"); alertDialogBuilder.setPositiveButton("ok", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { } }); alertDialogBuilder.show(); return; } else{ if (AppStatus.getInstance(this).isOnline()) { SendDetail(); // Toast.makeText(this,"You are online!!!!",Toast.LENGTH_LONG).show(); } else { Toast.makeText(this,"You are not online!!!!",Toast.LENGTH_LONG).show(); Log.v("Home", "############################You are not online!!!!"); } } } }
Android Image UpLoad to server From Camera and gallery.
Also, you can learn more about other android solutions and Android tutorials. Just click on Read More Android Tutorial . Codeplayon Github free source code and example for android and flutter app development.





This is a topic which is near to my heart… Many thanks! Exactly where are your contact details though?|